搭建 vue 框架的使用环境
安装 nodejs
node 附带了 npm 指令。
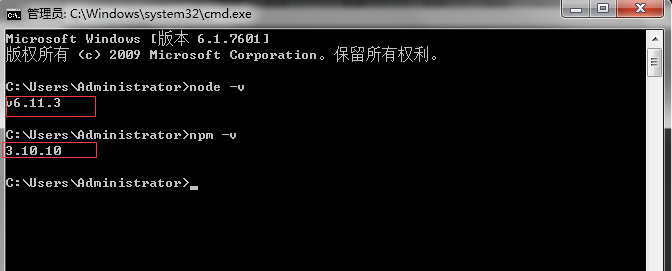
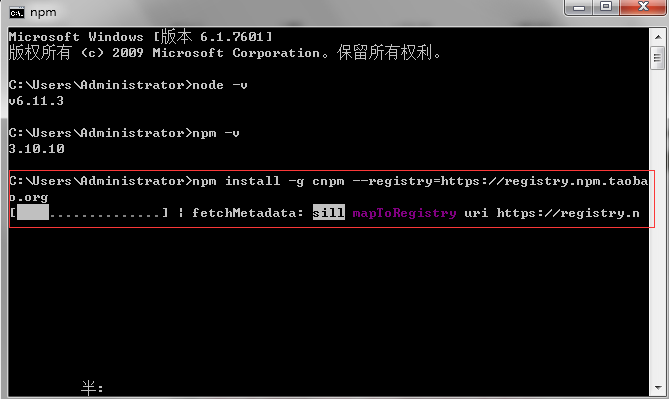
查询是否安装了 nodejs ,输入以下命令:
|
|

这里我们是需要 npm 命令才安装的 nodejs 。
安装 webpack
webpack:自动化。对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。
webpack 可以通过 https://webpack.js.org/ 中的 DOCUMENTATION 来学习它。
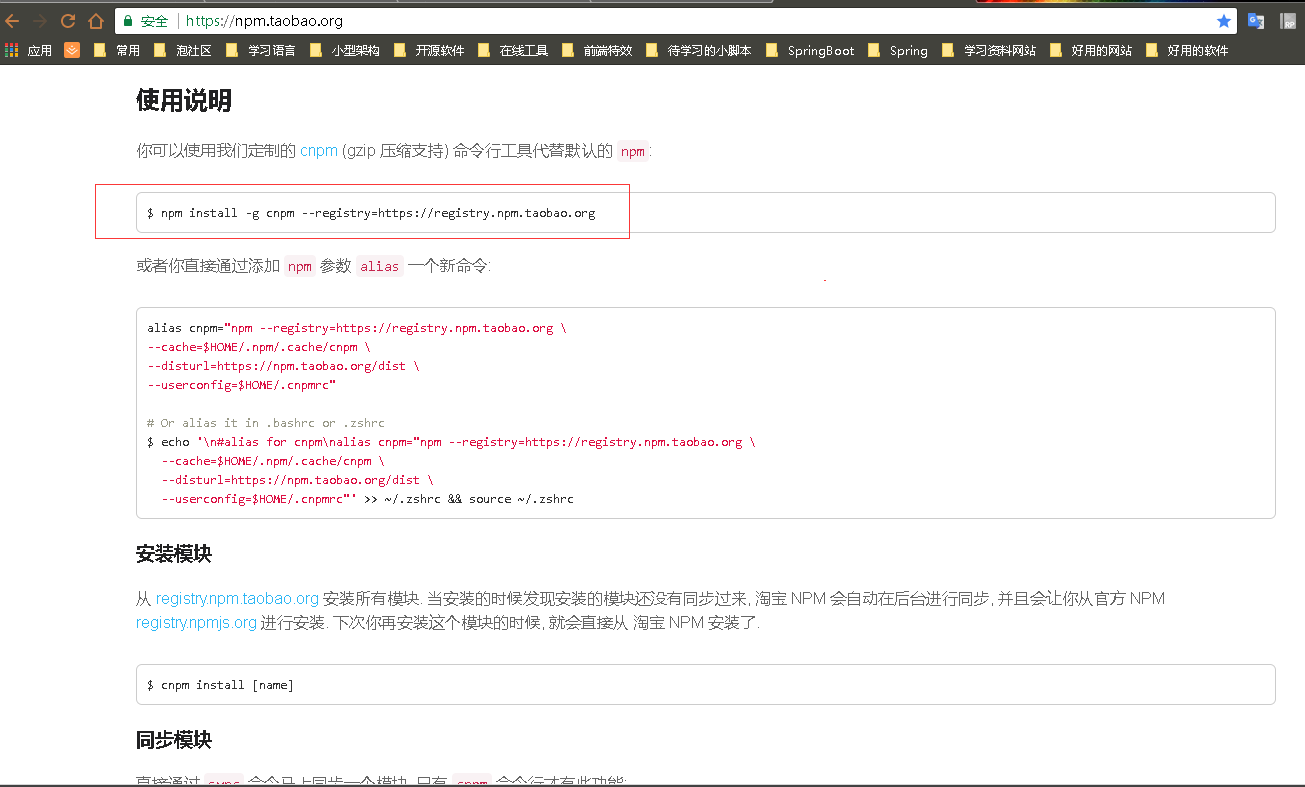
安装 淘宝 NPM 镜像
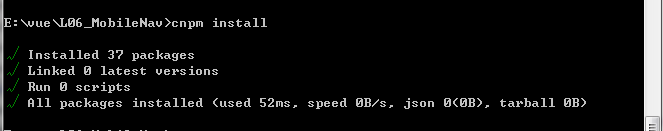
注意:我们不使用 npm ,因为 npm 在国外速度非常慢,所以我们使用 cnpm (淘宝的镜像代替)。
|
|


命令安装 淘宝 NPM 镜像

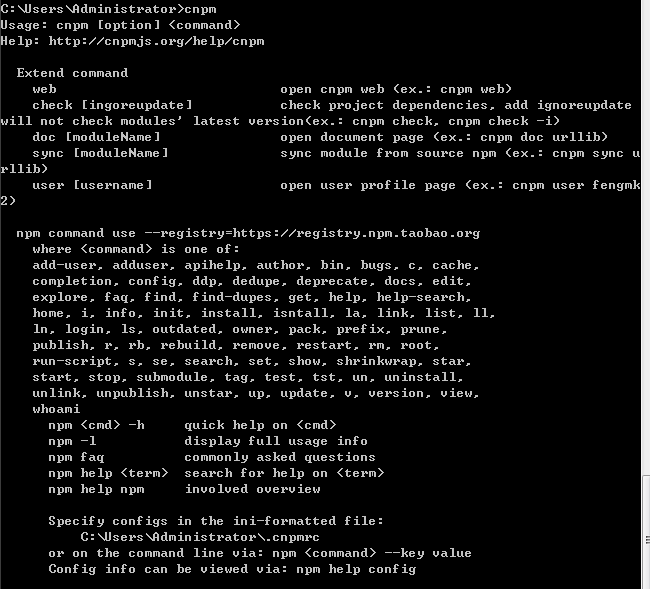
查看淘宝 NPM 镜像是否安装成功
|
|

说明安装成功。
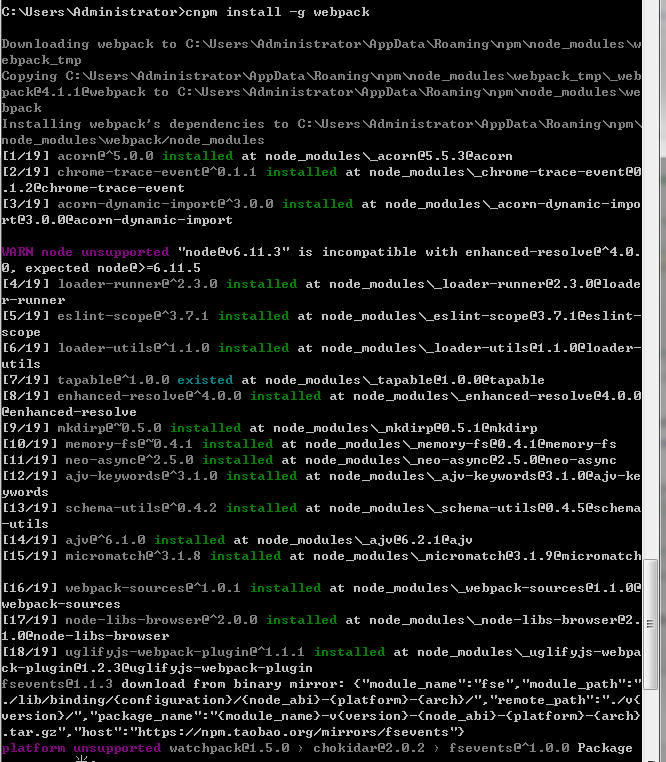
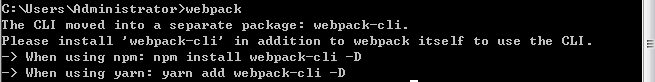
安装 webpack
|
|

测试 webpack 是否安装成功
|
|

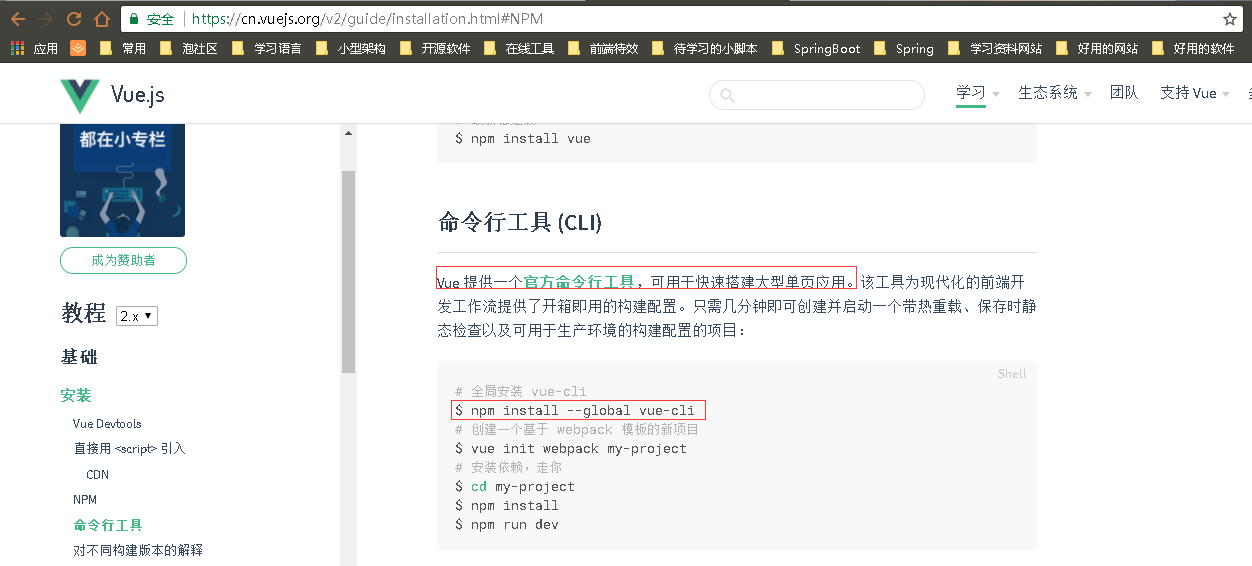
全局安装 vue-cli

这是 vue 提供的一种创建项目架构的方式,使用命令就可以生成。
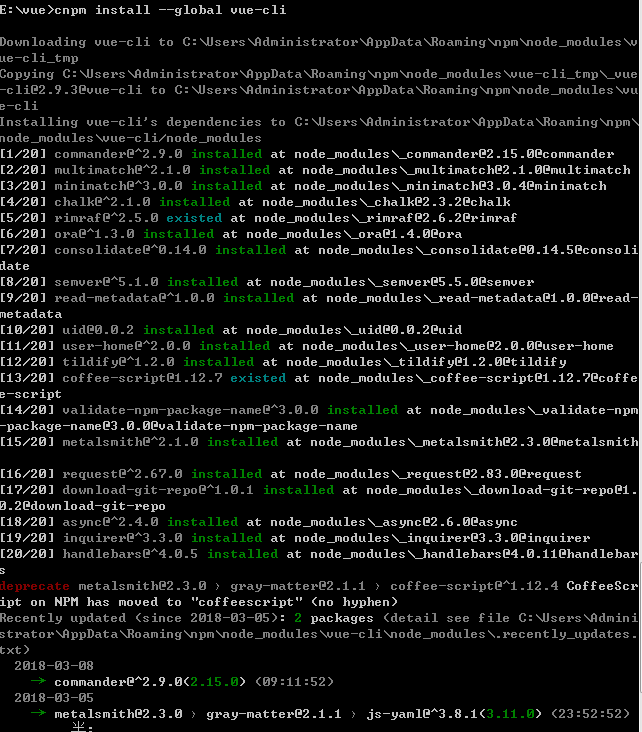
安装 vue-cli 使用命令:
|
|

安装会出现此结果。
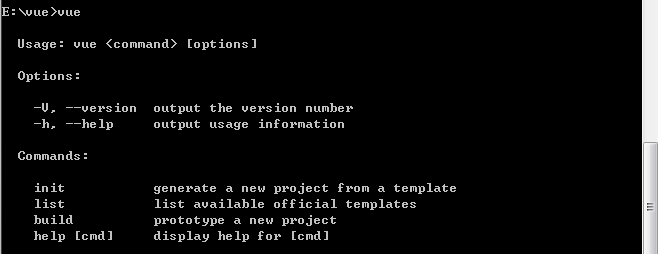
判断是否安装成功
|
|

说明安装成功。
创建项目
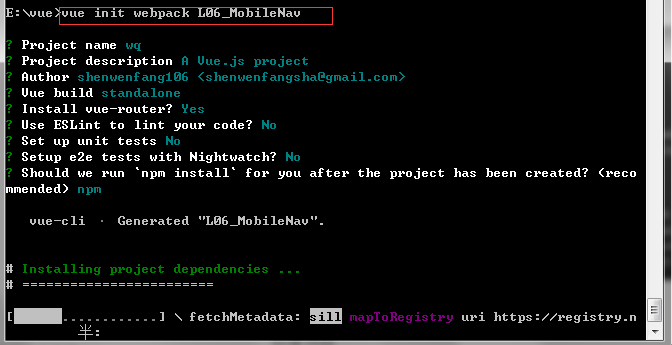
创建一个基于 webpack 模板的新项目
|
|

初始化项目
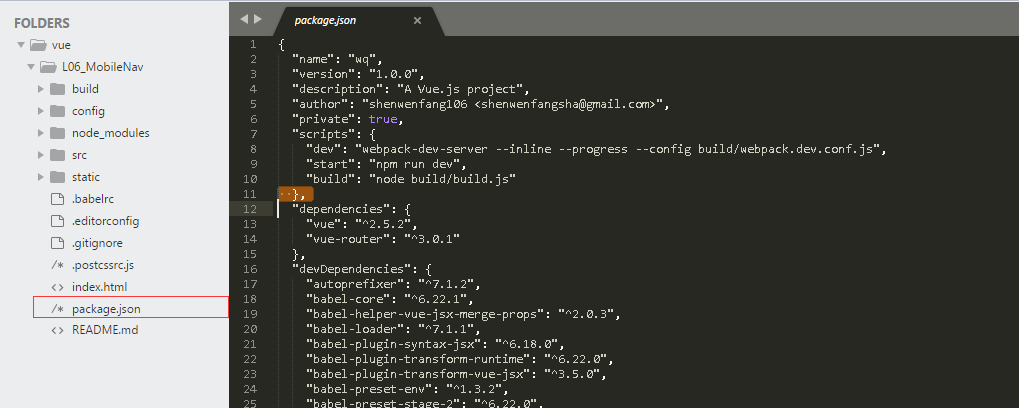
生成 package.json 文件
|
|

创建完成可以在我们的项目目录下看到 package.json 文件:

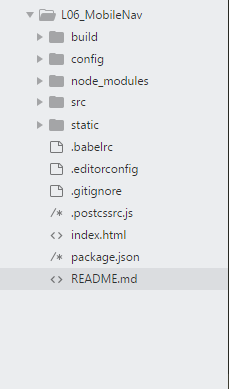
完整的项目结构

运行项目
|
|